Arbeitsblatt: Lernkarten AppCamps Programmieren
Material-Details
HTML und CSS
Informatik
Programmieren
9. Schuljahr
6 Seiten
Statistik
190178
1258
3
25.08.2019
Autor/in
stda (Spitzname)
Land: Schweiz
Registriert vor 2006
Textauszüge aus dem Inhalt:
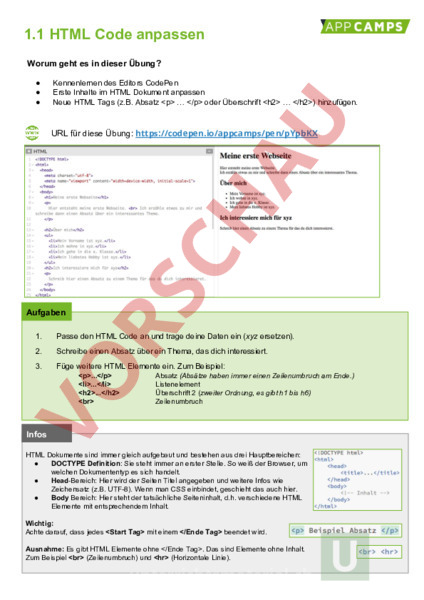
1.1 HTML Code anpassen Worum geht es in dieser Übung? Kennenlernen des Editors CodePen Erste Inhalte im HTML Dokument anpassen Neue HTML Tags (z.B. Absatz oder Überschrift hinzufügen. URL für diese Übung: Aufgaben 1. Passe den HTML Code an und trage deine Daten ein (xyz ersetzen). 2. Schreibe einen Absatz über ein Thema, das dich interessiert. 3. Füge weitere HTML Elemente ein. Zum Beispiel: . . . Absatz (Absätze haben immer einen Zeilenumbruch am Ende.) Listenelement Überschrift 2 (zweiter Ordnung, es gibt h1 bis h6) Zeilenumbruch Infos HTML Dokumente sind immer gleich aufgebaut und bestehen aus drei Hauptbereichen: DOCTYPE Definition: Sie steht immer an erster Stelle. So weiß der Browser, um welchen Dokumententyp es sich handelt. Head-Bereich: Hier wird der Seiten Titel angegeben und weitere Infos wie Zeichensatz (z.B. UTF-8). Wenn man CSS einbindet, geschieht das auch hier. Body Bereich: Hier steht der tatsächliche Seiteninhalt, d.h. verschiedene HTML Elemente mit entsprechendem Inhalt. Wichtig: Achte darauf, dass jedes mit einem beendet wird. Ausnahme: Es gibt HTML Elemente ohne Das sind Elemente ohne Inhalt. Zum Beispiel (Zeilenumbruch) und (Horizontale Linie). 1.2 CSS Code anpassen Worum geht es in dieser Übung? Erste CSS Anweisungen schreiben Farben, Schriften, Abstände anpassen URL für diese Übung: Aufgaben 1. Nimm das Dokument Die wichtigsten CSS Befehle zur Hand und schau dir an, was die CSS Anweisungen bedeuten. 2. Ändere die CSS Anweisungen: Passe Farben, Schriftgrößen, Abstände usw. an. Und ergänze CSS Anweisungen. Tipps findest du im Dokument Die wichtigsten CSS Befehle. 3. Wenn für body und für unterschiedliche Schriftgrößen (z.B. font-size: 10pt;) definiert werden, welche Schriftgröße wird dann wo benutzt? 4. Gehe zurück in deine Datei von Übung 1, öffne dort den CSS Bereich und füge beliebige CSS Anweisungen ein. Infos Über die folgende Schreibweise passt du das Design aller p-Elemente, h1-Elemente oder dem kompletten body-Element im Dokument an: body Alles was hier steht, gilt für den gesamten body, z.B. Schriftarten, Schriftgrößen, Hintergrundfarbe. p{ Alles was hier steht, gilt für alle Elemente, z.B. Abstände, Schriftgrößen. Man kann auch einzelne HTML Elemente oder nur bestimmte HTML Elemente mit CSS gestalten. Dazu verwendet man IDs oder Klassen. Mehr dazu folgt später im Kurs. 1.3 Bilder und Links (HTML) Worum geht es in dieser Übung? Bilder in HTML einfügen Links in HTML einfügen URL: Aufgaben 1. Füge in deine HTML Seite zwei Links ein, die zu deinem Thema passen. Linktext Füge target_blank hinzu, wenn du die Seite in einem neuen Fenster öffnen willst. Linktext 2. Füge ein Bild ein, das zu deinem Thema passt. Du kannst ein Bild im Internet suchen und verlinken. Falls du Hilfe brauchst, frage die anderen im Kurs. Achtung: hat kein Tipp: Auf der Website des Landesmedienzentrum BW gibt es eine Übersicht zu freien Inhalten (Bilder, Sounds mehr): Infos HTML Attribute (Eigenschaften) HTML Elemente können Attribute haben, die zusätzliche Informationen liefern. Attribute werden immer im definiert. Attribute sind immer so aufgebaut: AttributnameAttributwert, Beispiel: width400px. Beispiel: Damit der Browser weiß, welches Bild angezeigt werden soll, muss man eine URL angeben. Das macht man mit dem Attribut src (das steht für source Quelle). Das Attribut alt (das steht für alternativer Text) gibt den Text an, der angezeigt wird, wenn das Bild nicht geladen werden kann oder soll. alt sollte (muss aber nicht) angegeben werden. Das ist nicht die Bildunterschrift! Das Attribut width (Breite) definiert wie groß das Bild angezeigt werden soll (in Pixeln). width ist optional und muss nicht angegeben werden. 1.4 Videos einfügen (HTML) Worum geht es in dieser Übung? Videos (z.B. von YouTube) einfügen URL: Aufgabe 1. Suche ein Video bei YouTube. Klicke unterhalb des Videos auf Teilen Einbetten. Kopiere dort den Code raus und füge ihn in deine Webseite ein. 2. Füge vor dem Video eine horizontale Linie () ein. Ein Tag hat kein Ende-Tag. Infos Ein iFrame (InlineFrame, frame Rahmen) ist ein HTML-Element, das auf einer Webseite als Rahmen platziert wird. Mit iFrames kann man beispielsweise YouTube Videos einfach in Webseiten einbinden. iFrames werden aber auch genutzt, um Werbung oder andere Inhalte in Webseiten einzubinden. Videos können auch über das Tag . eingebunden werden. Dazu muss das Video aber lokal bei dir oder auf einem Webserver gespeichert sein. 1.5 Webseite lokal speichern Worum geht es in dieser Übung? Ordnerstruktur für Webseiten Webseiten lokal auf deinem Computer speichern CSS in HTML einfügen Aufgabe 1. Lege einen neuen Ordner für eine Webseite an mit dem Namen Meine erste Seite. Füge einen Unterordner ein mit dem Namen style. 2. Website lokal speichern: a. Öffne auf deinem Computer einen Editor oder HTML Editor. Falls du nicht genau weißt, wie das geht, frage die anderen im Kurs oder deine Lehrkraft. b. Kopiere (Strgc) den HTML Code der letzten Übung aus dem CodePen Editor und füge (Strgv) den Code im Editor in eine neue Datei ein. c. Speichere die Datei als index.html im Ordner Meine erste Seite Wichtig: Endung .html d. Öffne die Datei per Doppelklick Sie öffnet sich im Browser (das liegt an der Endung html). e. Kopiere den CSS Code aus dem CodePen Editor und füge alles in eine neue Datei im Editor ein. Speichere die Datei im Unterordner style als style.css Wichtig: Endung .css Die Seite wird ohne Design angezeigt? Dann musst du HTML noch mit CSS verknüpfen: 3. Die index.html Datei weiß nicht automatisch, wo sie die zugehörigen CSS Anweisungen findet. Das müsse wir in der HTML Datei im Bereich einfügen. Dazu schreibst du: Probleme mit Umlauten? Teilweise werden die Umlaute nicht korrekt angezeigt. Das kann an den Einstellungen deines Editors liegen. Zwei Möglichkeiten: a) Im Editor einen anderen Zeichensatz auswählen. b) Umlaute im Code ersetzen: ä ä ü ü ö ö Ä Ä Ö Ö Ü Ü ß ß Infos Es gibt verschiedene Möglichkeiten CSS in HTML einzubinden. Neben der oben beschriebenen Variante (externes Stylesheet) gibt es auch die Möglichkeit, CSS Anweisungen als internes Stylesheet im -Bereich zwischen einzufügen. Außerdem gibt es inline CSS. Hier trägt man die CSS Anweisungen als Attribute direkt in die HTML Starttags ein. Das sieht z.B. so aus: